Download Svg Border Animation Codepen - 116+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b53.blogspot.com/2021/04/svg-border-animation-codepen-116-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Animation Codepen - 116+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Animation Codepen - 116+ File SVG PNG DXF EPS Free I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

CSS SVG Masks and borders from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Animation Codepen - 116+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File A referer from codepen is required to render this page view, and your browser is not sending one (more details). See the pen svg border animation 1 by zach saucier on codepen. 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: Animated css border (using an svg). Chrome, edge, firefox, opera, safari.
Svg Border Animation Codepen - 116+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Border Animation Codepen - 116+ File SVG PNG DXF EPS Free Animated css border (using an svg). 38+ best css border animations examples from hundreds of the css border animations reviews in the market (codepen.io) as derived from avada commerce ranking which is using this svg border animation 1 is a great choice for you.
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
This is what we're trying to do (excuse my artistic style): SVG Cut Files
Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
Adding an Animated SVG Border To Links - Front-end Hero for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
CodePen - SVG Massive Storage CSS animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
CSS SVG Masks and borders for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Spinning Border-Color Animated CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
CodePen - Animated SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: I want to create a border animation for a button element.
Ducks Boxes - duck, box, svg, codepen - chrisgannon | Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): A svg rect { stroke:
SVG Polygon Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
PURE CSS border animation without svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
Responsive Animated Walk Cycle with SVG and CSS steps() for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example:
CodePen - CSS Animations managed with React on a SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
CodePen - CSS border (using an SVG) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: I want to create a border animation for a button element.
CSS SVG Animation Footprints for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
css dashed border animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
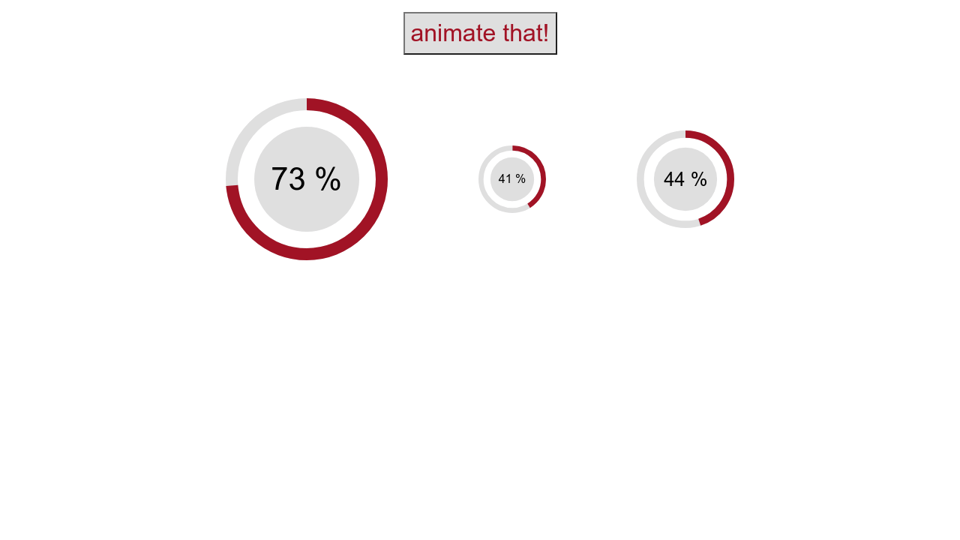
CodePen - Animated SVG Progress Charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
dashed border animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Animated circle gradient border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke:
CodePen - SVG Border Animation 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Download The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect in this case, the effect is done by animating the widths or heights of several spans with some js. Free SVG Cut Files
Ducks Boxes - duck, box, svg, codepen - chrisgannon | Svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
Svg Mask Animation Codepen : CodePen - Pure CSS SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
SVG stroke fade animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
True dotted borders using svg and border-image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
CodePen - Full width menu & SVG animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
CSS SVG Masks and borders for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Rotate Animation Css Codepen / Wood Type - This motion ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Responsive Animated Walk Cycle with SVG and CSS steps() for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
SVG Border Animated Glow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Car Svg Animation Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
SVG Polygon Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Svg Text Animation Css Codepen / Adopt Me Christmas Egg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
CodePen - Animated SVG Logo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Animation Not Frame By Frame for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
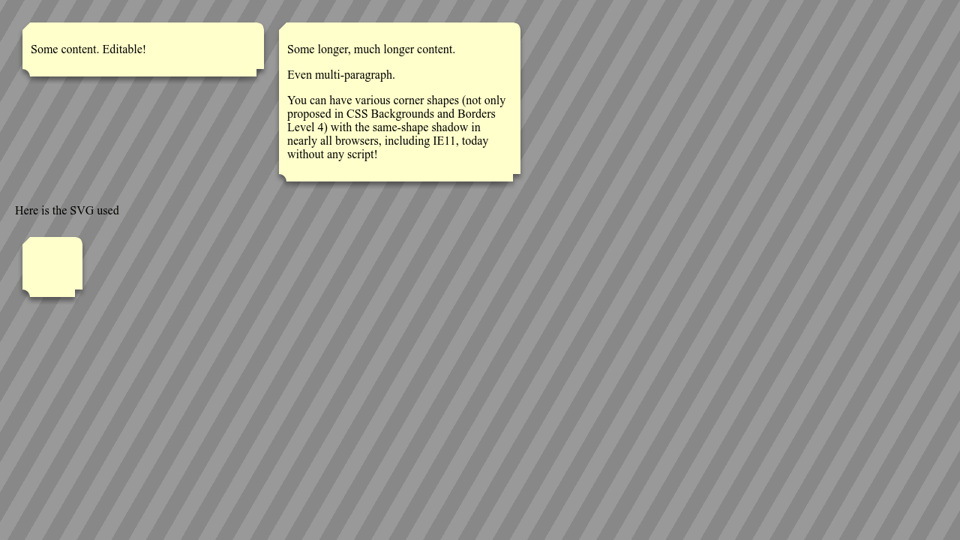
SVG as border-image for arbitrary corner shapes with shadow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
The CodePen Spark for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
CodePen - Animated - SVG Bubbles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
Svg Text Animation Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
